Оформление и уникализация постов с помощью автокартинок и водяных знаков
Для продвижения в соцсетях чрезвычайно важен визуальный контент, поэтому нужно публиковать как можно больше уникальных фотографий и картинок. Красивые фотографии привлекают внимание пользователей социальных сетей, поэтому подготовке таких постов надо уделить много времени.
У блогеров могут возникнуть трудности при подборе фото, потому что для каждого поста нужна уникальная картинка. SEOlit упростит эту работу.
Автокартинки и водяные знаки легко повысят уникальность исходного изображения. Можно найти интересную картинку в интернете и на её фоне напечатать заголовок новости или статьи. Для этого надо поработать с шаблонами публикаций, которые есть на SEOlit.
Работа будет проходить в разделе Watermarks. Во время настройки шаблона необходимо загрузить картинку, иначе публикация не будет отображаться. Водяной знак решает сразу несколько задач:
- Служит рамкой для текста.
- Этот знак (например, логотип компании) можно наложить на фотографию.
Заголовок новости можно накладывать поверх водяного знака. Но если автор блога не хочет размещать картинку, он может задать ей полную прозрачность.
Как работать с вотермарками
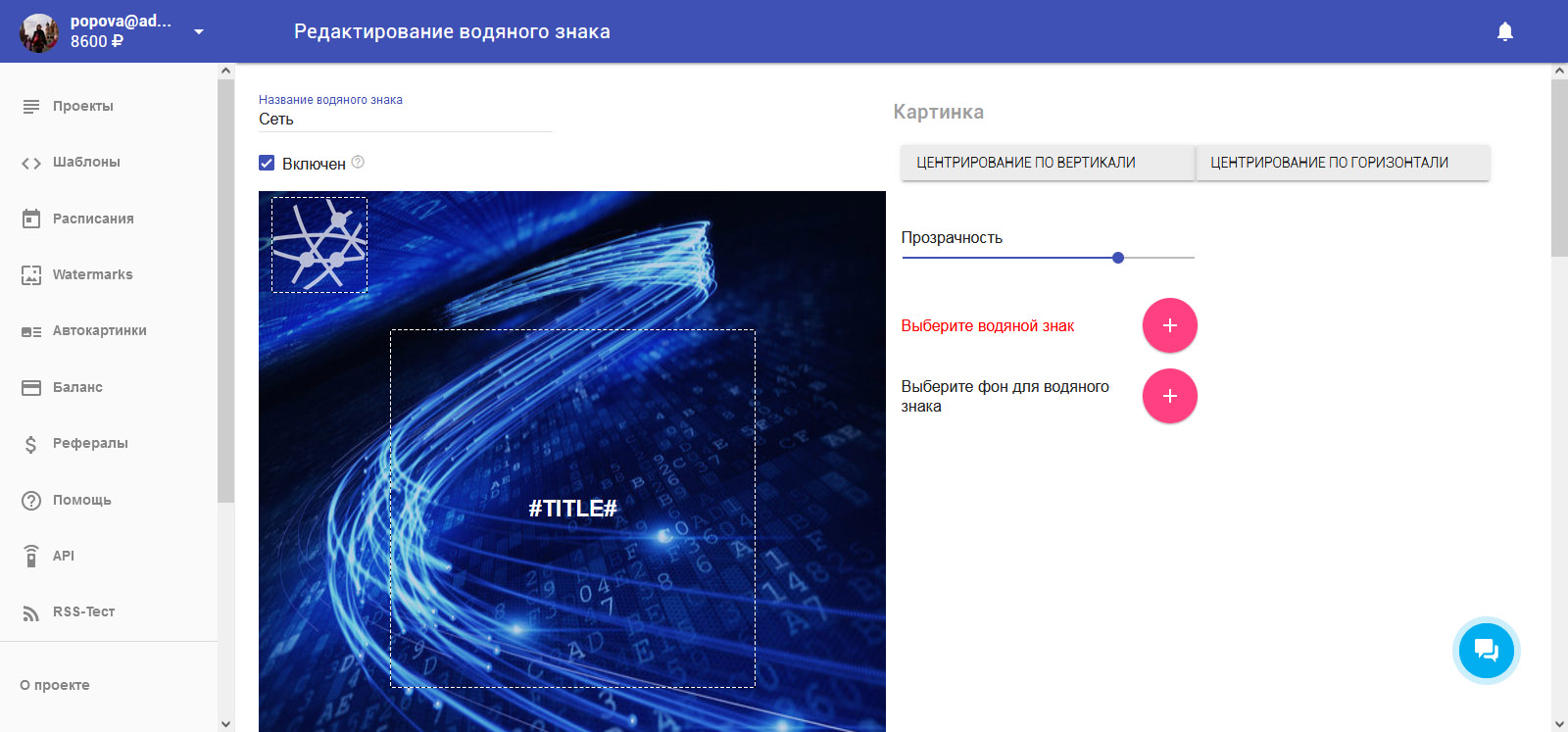
1) Открыть шаблон Watermarks и поставить галочку напротив поля «Текст водяного знака».

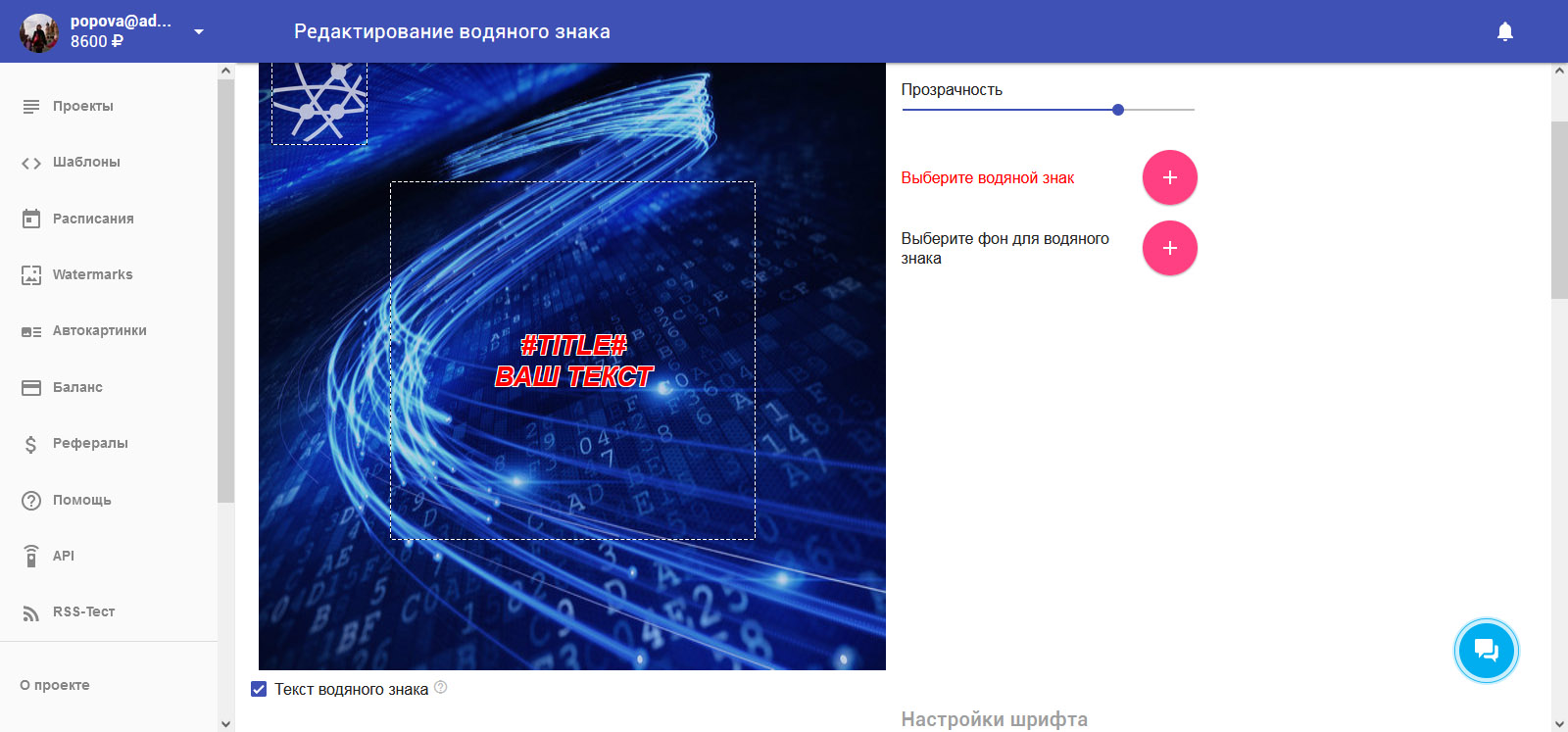
2) Затем нужно нажать галочку возле пункта «Показывать текст на картинках», тогда он будет отображаться на готовом фото. На месте тега #TITLE# автоматически отобразится заголовок. При желании можно нажать тег #TEXT#, тогда в поле появится вся новость целиком. Но делать это не рекомендуется, если в новости больше 10–15 слов. Такое нагромождение букв испортит внешний вид картинки.
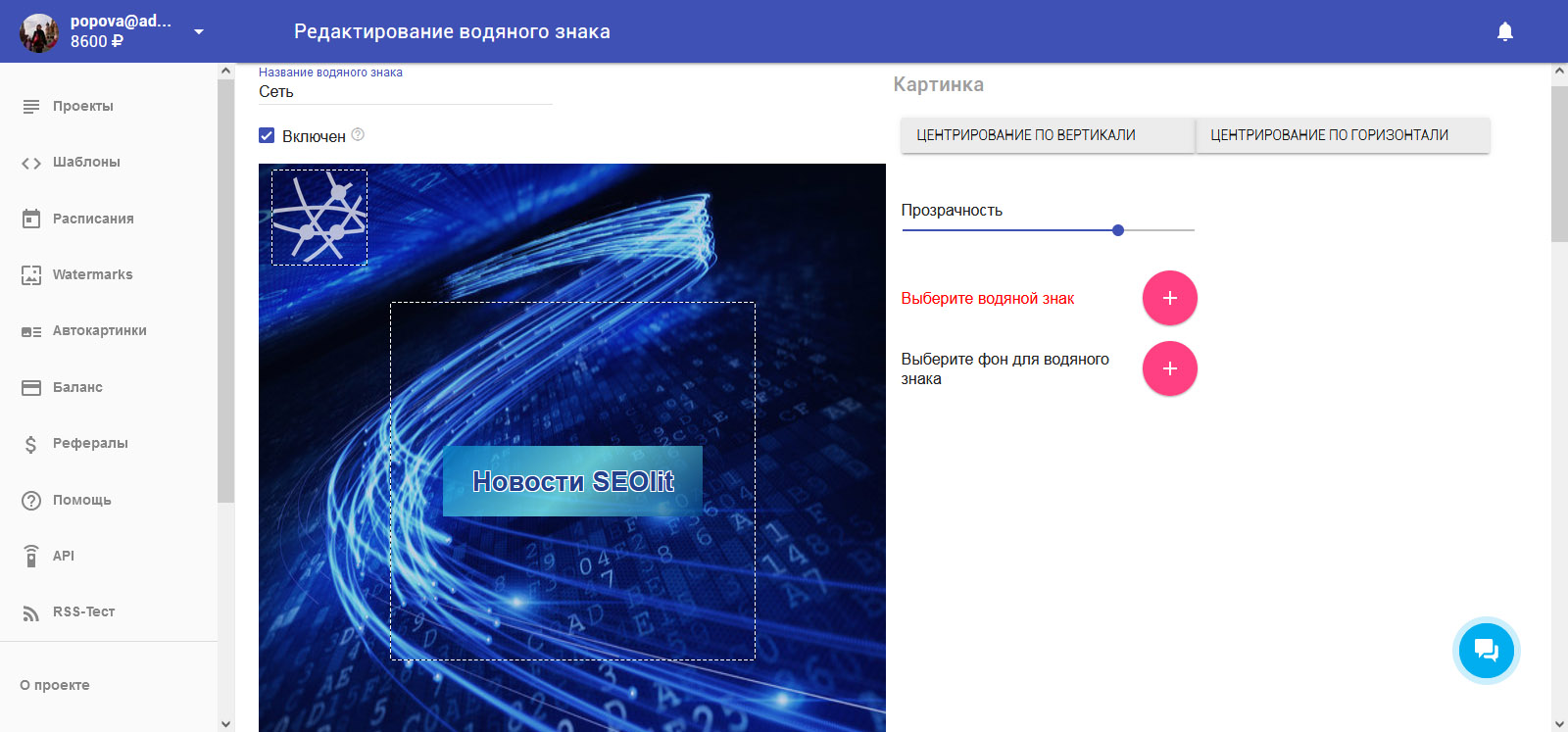
Окно с текстом может располагаться в любом месте. С помощью мышки его удастся уменьшить или увеличить, а также перетащить на любой участок экрана. При необходимости для этого можно воспользоваться настройками «Центрирование по вертикали» или «Центрирование по горизонтали».

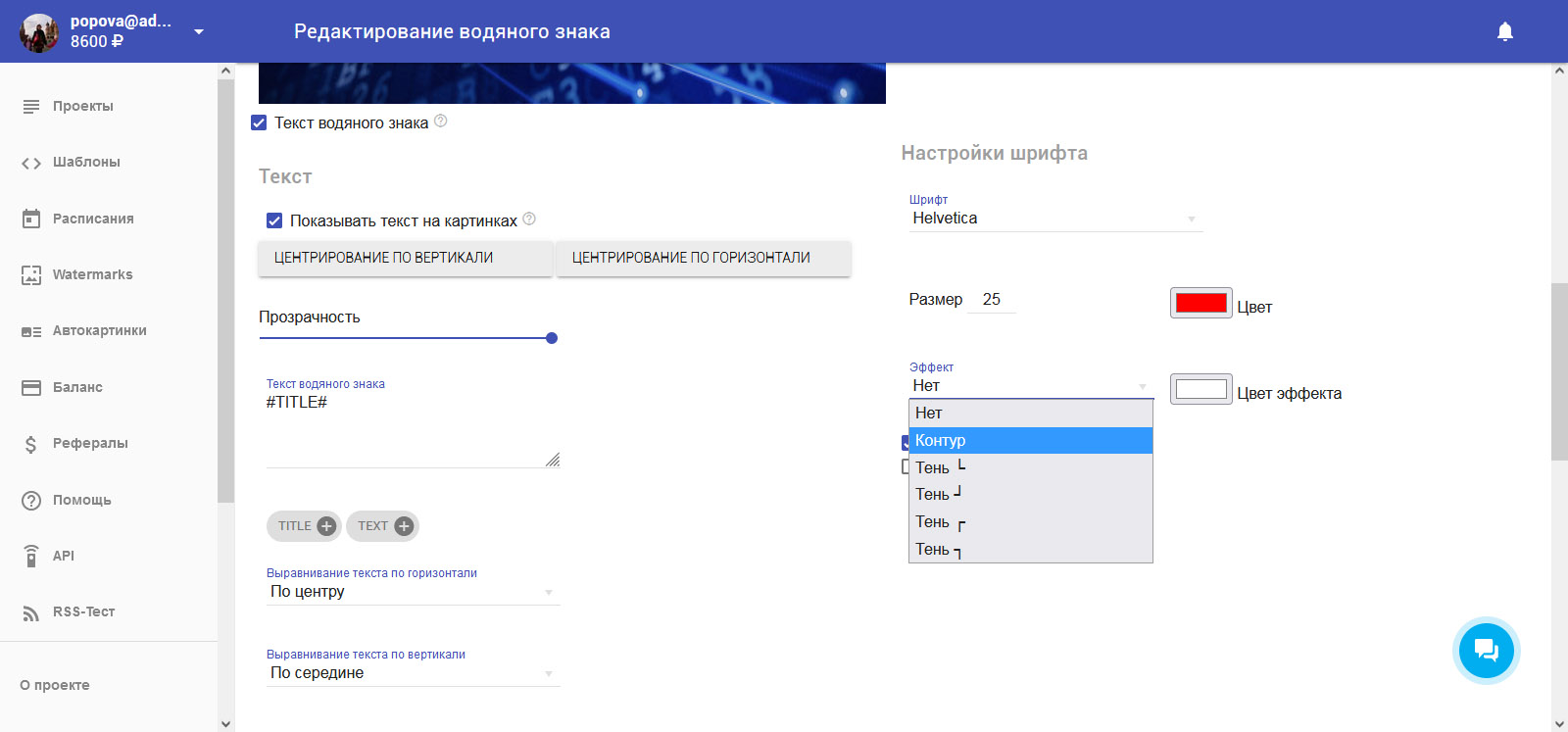
3) Текст внутри окна можно форматировать с помощью разнообразных настроек:
- вид шрифта;
- размер шрифта;
- цвет шрифта;
- шрифтовые эффекты (контур или тени) и цвет эффектов;
- жирный или наклонный шрифт;
- степень прозрачности текста;
- выравнивание текста по горизонтали (вверху, в середине, внизу);
- выравнивание текста по вертикали (по левому краю, по центру, по правому краю).

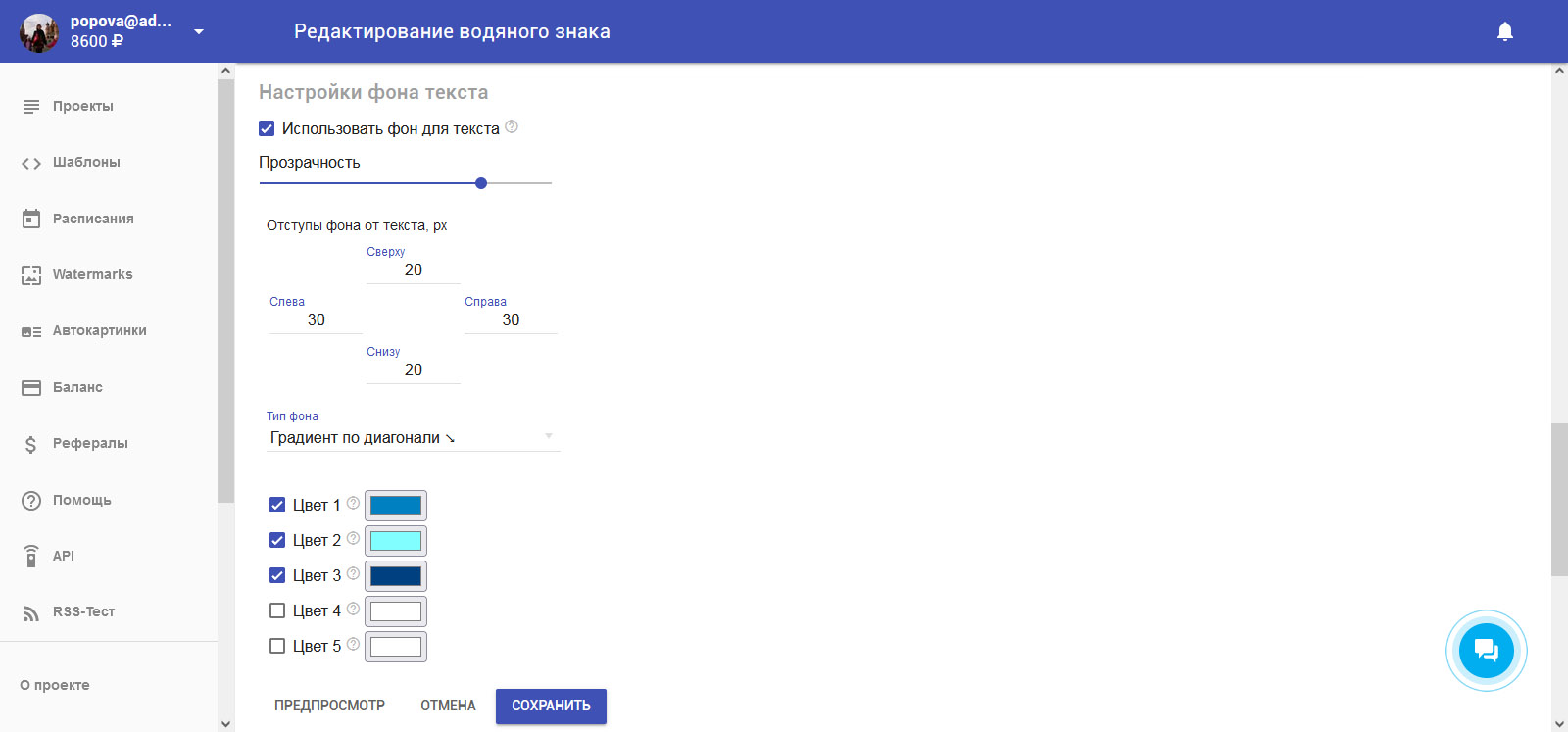
4) Фон для текста позволит оригинально украсить изображение. Необходимо поставить галочку возле пункта «Использовать фон для текста» и указать степень прозрачности фона.
Затем надо выбрать размеры отступов фона от букв. Минимальное значение отступов сверху, снизу, справа и слева составляет 3 пикселя.
Очень важно выбирать цвет фона: он может быть одноцветным или градиентным. При градиентном фоне цвета плавно переходят один в другой.
Этот цветовой переход может проходить по вертикали, горизонтали, диагонали или по кругу. Благодаря этому текст будет хорошо виден на ярком фоне.

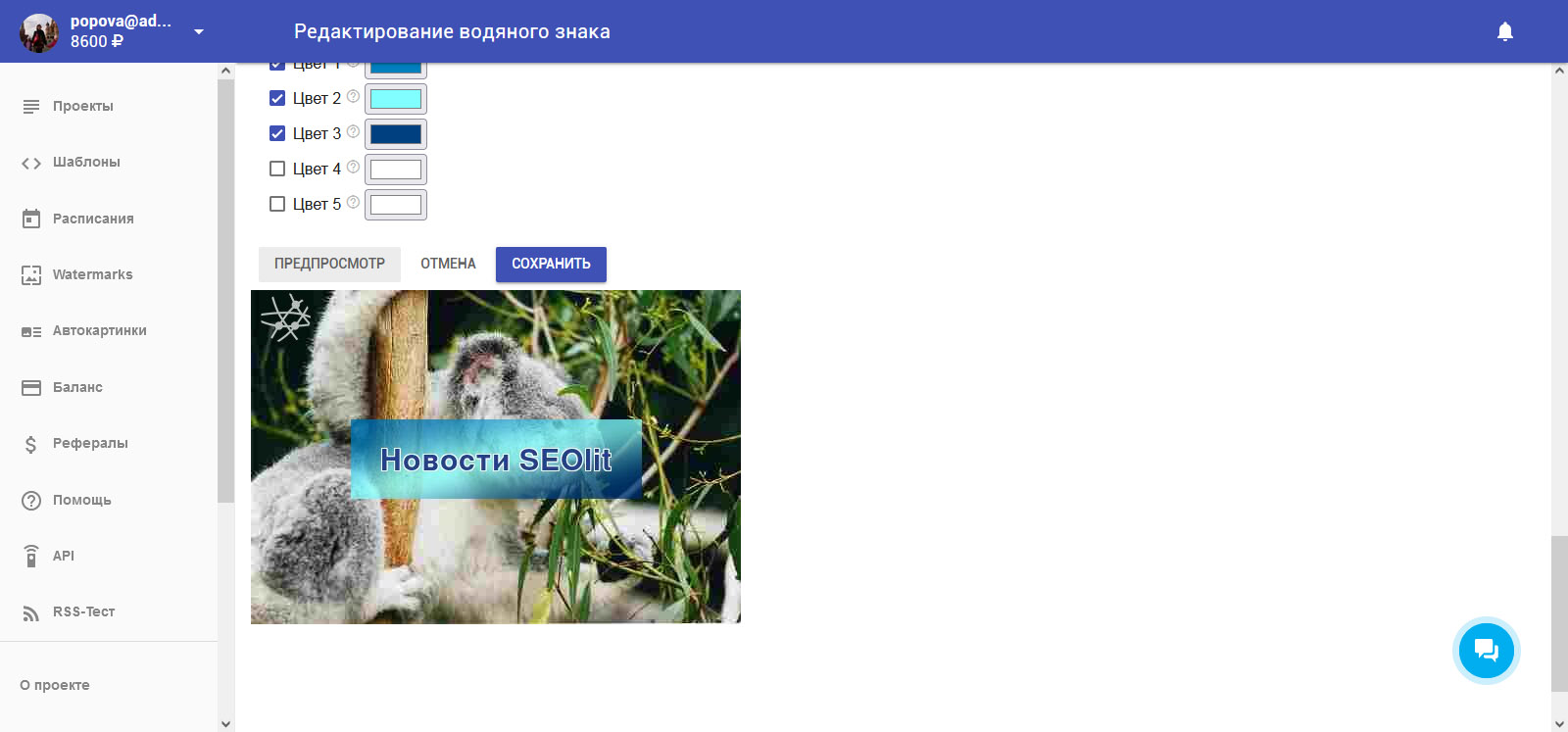
5) Готовый результат можно проверить с помощью функции предпросмотра.

Созданный водяной знак нужно привязать к шаблону публикаций на данном проекте. После этого все посты будут выходить в одинаковом формате.

В таком виде картинка будет появляться в соцсетях. Надпись на цветном фоне сделает изображение уникальным.