Примеры привязки шаблонов
На этой странице показаны примеры реализации различных задач по различному оформлению материалов в различных соцсетях - от самых простых до весьма хитрых.
Простые примеры
Все примеры построены для проекта, в котором зарегистрировано 4 аккаунта в различных соцсетях (VK, Twitter, Instagram, OK) и 1 источник - RSS-лента. В тех ситуациях, когда для демонстрации возможностей нужны другие вводные, это указано в описании самого примера.
Пример 1. Свой шаблон везде, кроме Twitter
Не секрет, что любой шаблон, приемлемый в других соцсетях, почти наверняка не подойдёт для твиттера из-за ограничения на длину сообщения. По этой причине этот пример - самый востребованный.
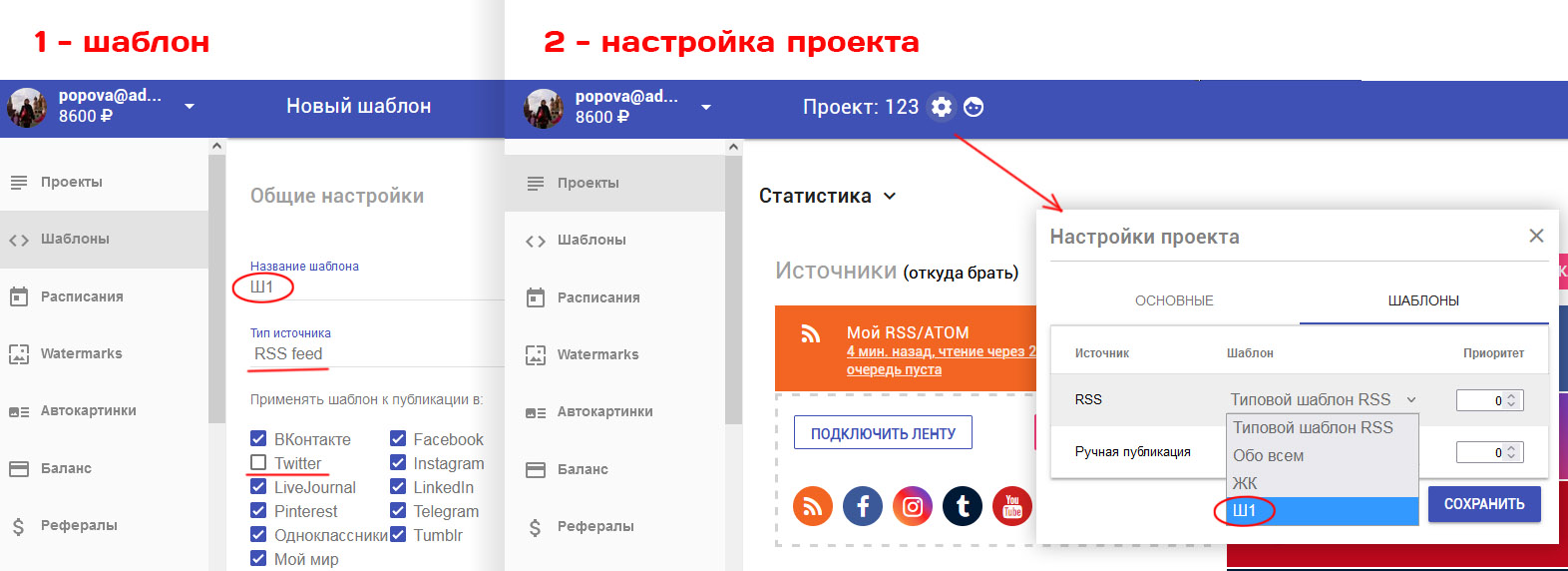
Итак, создаём шаблон Ш1, тип - RSS, в настройках применимости отмечаем “галками” все соцсети, кроме Twitter.
Заходим в настройки проекта, выбираем для RSS-ленты шаблон Ш1, сохраняем настройки.
Всё! Теперь в Twitter при публикации будет использоваться типовой шаблон, а для остальных соцсетей - созданный нами.

Вариант: вместо указания шаблона в настройках проекта можно указать его в свойствах источника - результат будет таким же. Однако в случае, если у нас привязано несколько RSS-лент, такой вариант будет менее удобным в настройке.
Пример 2. Свой шаблон для Instagram
Как известно, в Instagram почти бесполезно размещать ссылки - они не кликаются, отображаются просто как текст. По этой причине для Instagram логично сделать шаблон, не содержащий ссылку на источник. Однако в других соцсетях такой беды нет, в них можно использовать типовой шаблон.
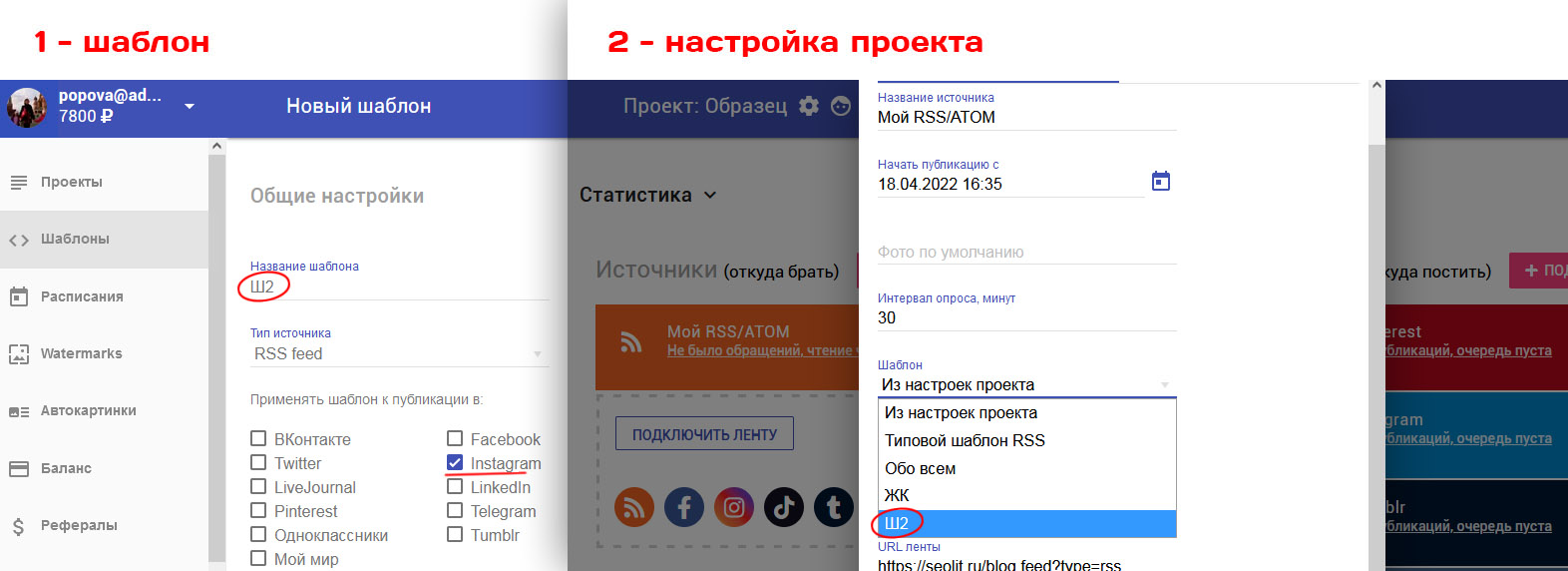
Итак, создаём шаблон Ш2, тип - RSS, в настройках применимости отмечаем только Instagram
Заходим в настройки проекта, выбираем для RSS-ленты шаблон Ш2, сохраняем настройки.

Всё! Теперь в Instagram при публикации будет использоваться наш шаблон, а для остальных соцсетей - типовой.
Пример 3.Свой шаблон везде, кроме Twitter, но для Instagram - особый
Совместим задачи из примеров 1 и 2.
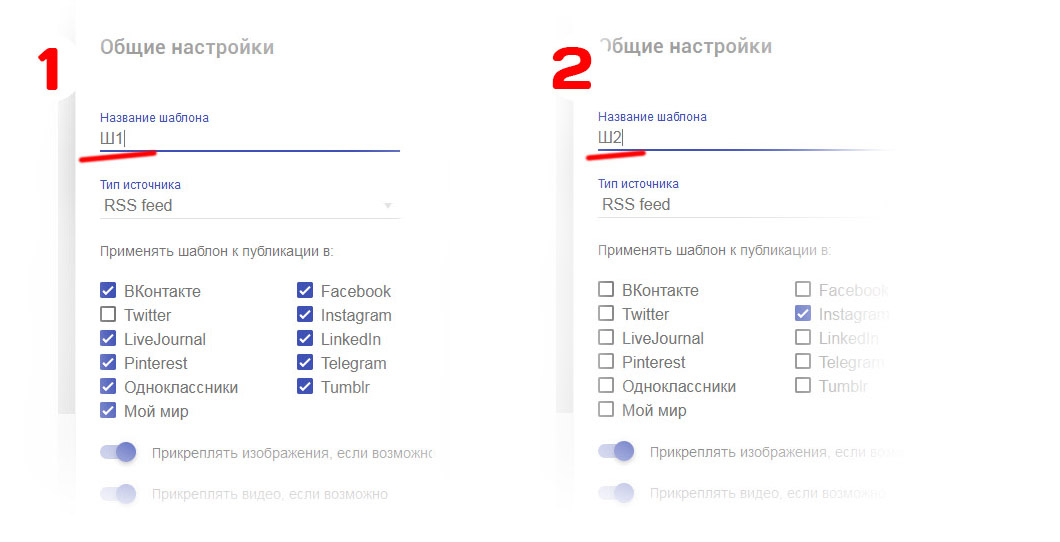
Создаём шаблоны Ш1 и Ш2, как в примерах 1 и 2.
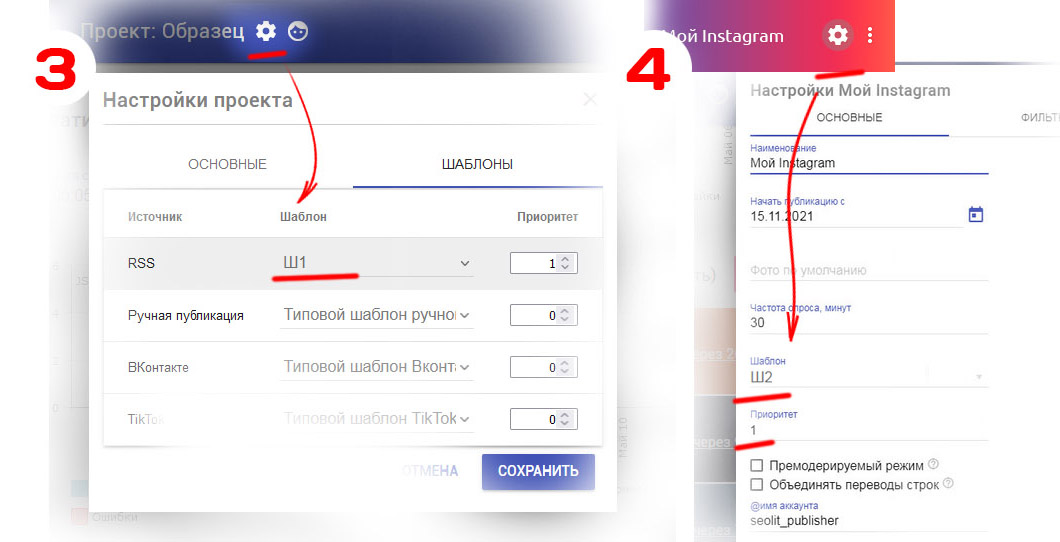
Заходим в настройки проекта, выбираем для RSS-ленты шаблон Ш1, сохраняем настройки.
Заходим в настройки аккаунта Instagram, выбираем для RSS-ленты шаблон Ш2, указываем приоритет “1”, сохраняем настройки.


Теперь при публикации в Instagram используется шаблон Ш2, в Twitter - типовой шаблон, а в остальные аккаунты - Ш1.
Сложный пример
Рассмотрим более сложную ситуацию: мы публикуемся в 4 соцсети (VK, Twitter, Instagram, OK), причём в ОК у нас привязаны 2 аккаунта, в которые мы хотим вести постинг с разными шаблонами. При этом у нас несколько источников - RSS-лента с новостями на сайте, RSS-лента с новыми товарами, RSS-лента с новыми тематическими статьями. Новости и новые статьи мы хотим оформлять одинаково, для новых товаров у нас будет свой шаблон. При этом в Twitter мы хотим использовать типовой шаблон.
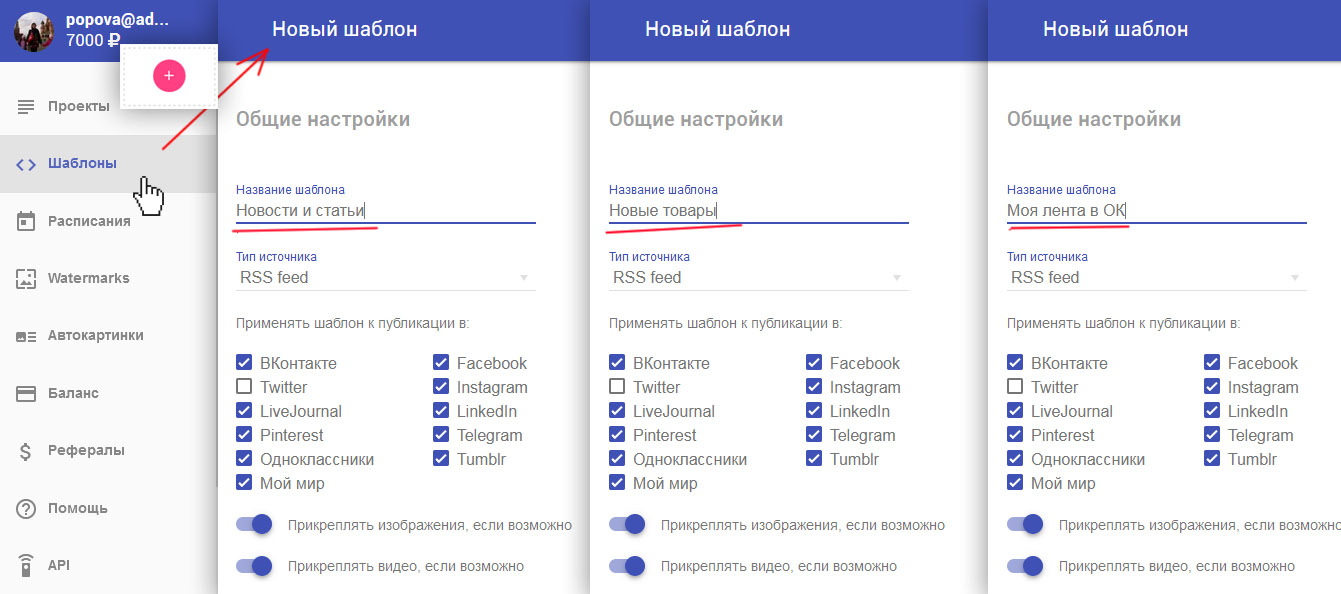
Итак, создаём шаблоны “Новости и статьи”, “Новые товары”. Отдельно создаём шаблон “Моя лента в ОК”, который у нас будет использоваться для публикации во второй аккаунт ОК. У всех шаблонов тип - RSS, применимость - всё, кроме Twitter.

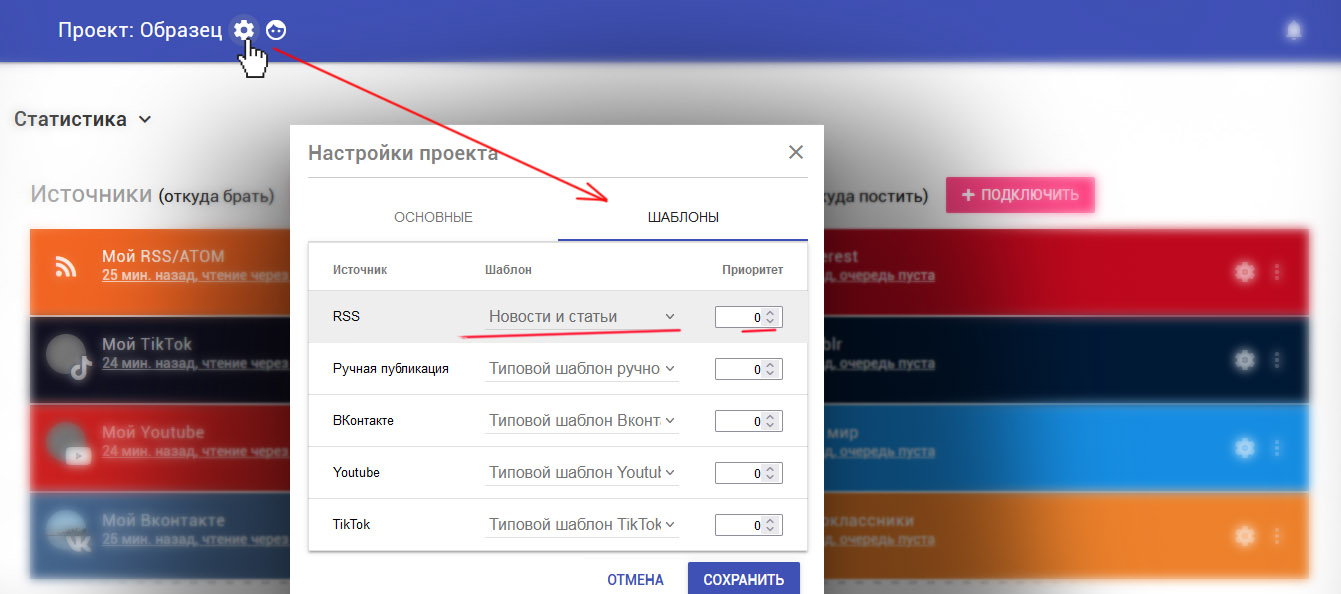
Заходим в настройки проекта, выбираем для RSS-ленты шаблон “Новости и статьи”, сохраняем настройки.

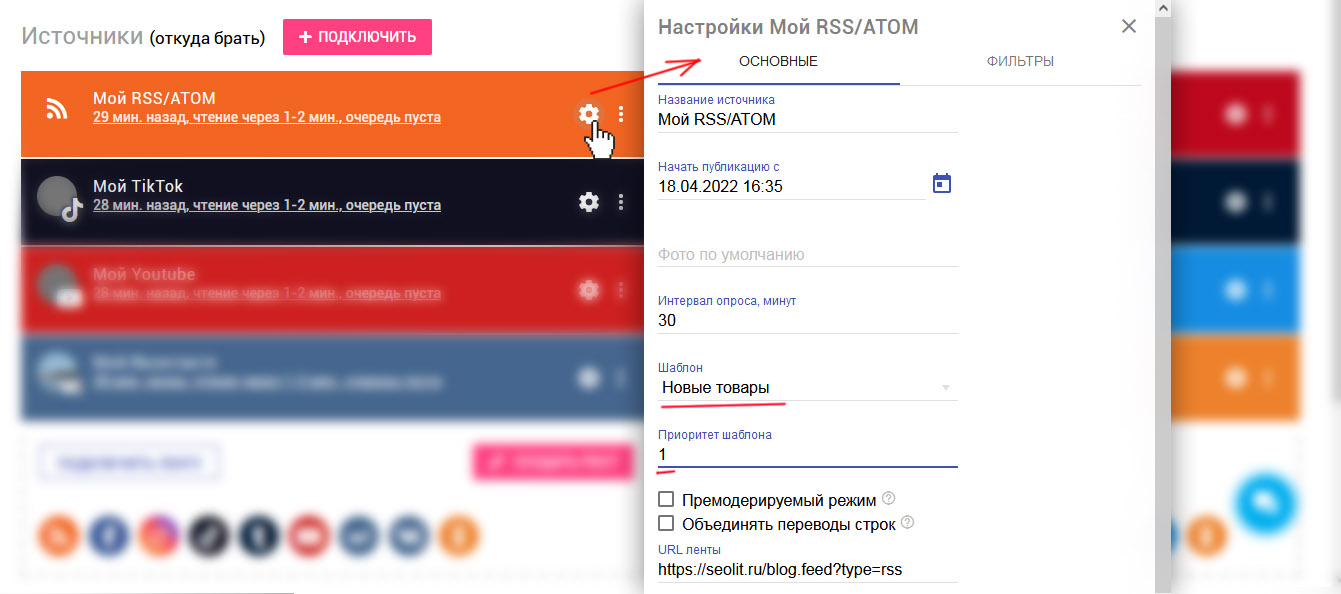
Заходим в настройки RSS-ленты с новыми товарами, выбираем шаблон “Новые товары”, ставим приоритет 1, сохраняем настройки.

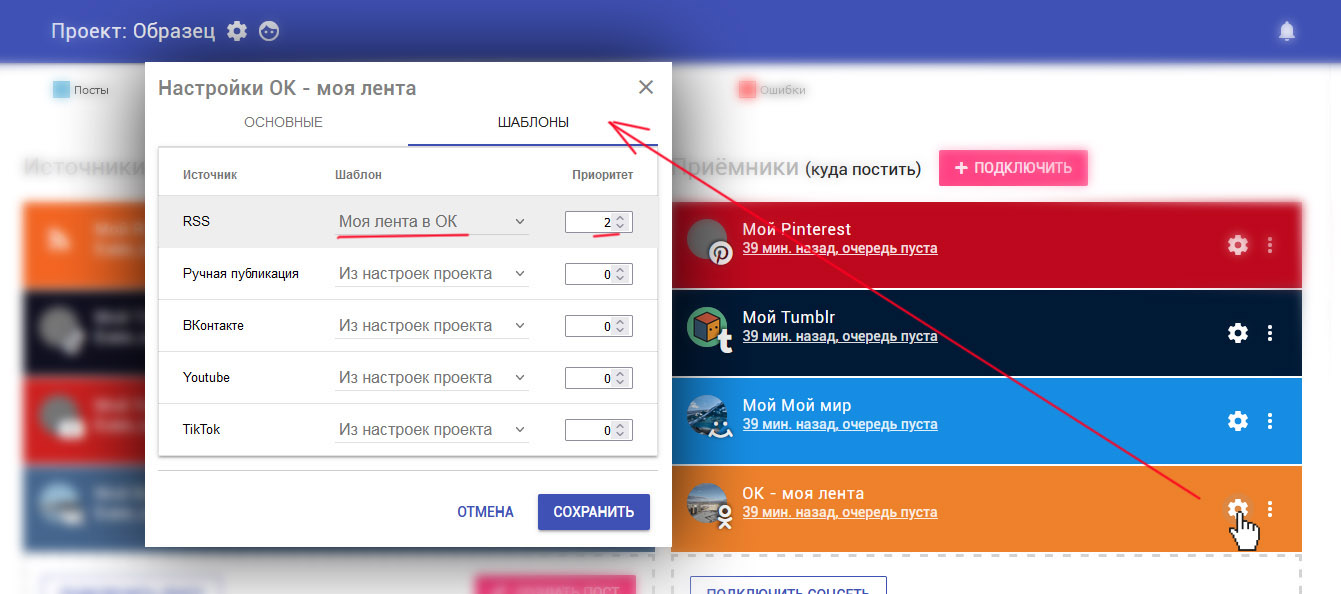
Заходим в настройки аккаунта “ОК - моя лента”, выбираем для RSS-ленты шаблон “Моя лента в ОК”, ставим приоритет 2, сохраняем настройки.

Готово.
В случае, если нам нужна более сложная раскладка, мы можем “поиграться” типами источников (обычно кроме RSS-ленты те же данные можно получить в формате Atom). Если нам не хватает и этого - создаём второй проект и настраиваем часть постинга в нём.
Итог
Как видно, система привязки шаблонов несложна и в то же время достаточно гибка для применения в различных ситуациях.
